A photographer friend of mine wanted to schedule tweets for his twitter account. Not a complicated task: tweeting photos containing the name of the photographer as text. He started to search for ways to create scheduled tweets with pictures and found a few possibilities. Soon he realized, that if he wanted to add hundreds of photos from the same author, he will need to add hundreds of new tweets with the same text “Photo by XY”. The only difference in these tweets would be the picture. So he asked me for help.
The task was easy: make a simple way to schedule multiple tweets with pictures of various authors. This post summarizes the alpha version of a simple solution, that made scheduled multi tweeting possible for him.
Frameworks, libraries and services used:
Play framework - for building the site
Akka (built in Play) - for scheduled tweeting
Twitter4j - for sending tweets via twitters REST API
DigitalOcean - for cheap hosting
We made up a simple logic: he creates directories with the names of photographers and puts
their pictures in it. The application will create tweets for every picture in these directories and adds the name of parent directory as text. For a directory Nice Photographer with two pictures in it (first.jpg, second.jpg) the application will generate two tweets with text “Photo by Nice Photographer”. The first tweet will contain first.jpg, the second will contain second.jpg. So we need a way to process all these pictures on our server and persist them to tweet in future. In our application we got a base directory called PICTURES, where all the picture are placed to generate tweets from. After calling the command (/generatetweets) to process these pictures, they are copied to directory called TWEETPICS and persisted. Content in this directory is send to twitter. Basically You can delete pictures from PICTURES directory after processing them.
To persist basic information about tweets we needed a simple DB table. In this table we store id, path to picture, text of tweet, state of tweet and date of tweeting. The initial state of tweets is STATE_UPCOMING (value 0), after tweeting we set state to STATE_TWEETED (1) and set time and date of tweet.
To create real tweets on twitter account we use Twitter4j, which is a simple library to work with twitters REST API. To set up Twitter4j you need to register your application on apps.twitter.com and set keys an tokens in application. The code below shows how to set Twitter4j and send a tweet with media (our pictures).
So we got a way to process tweet candidates from directories and a way to send those candidates to twitter. All we want to do is to send these tweets periodically. To perform periodical tasks we use Akka’s scheduler. With a few lines of code we can achieve the desired effect (by setting currentTweetInterval):
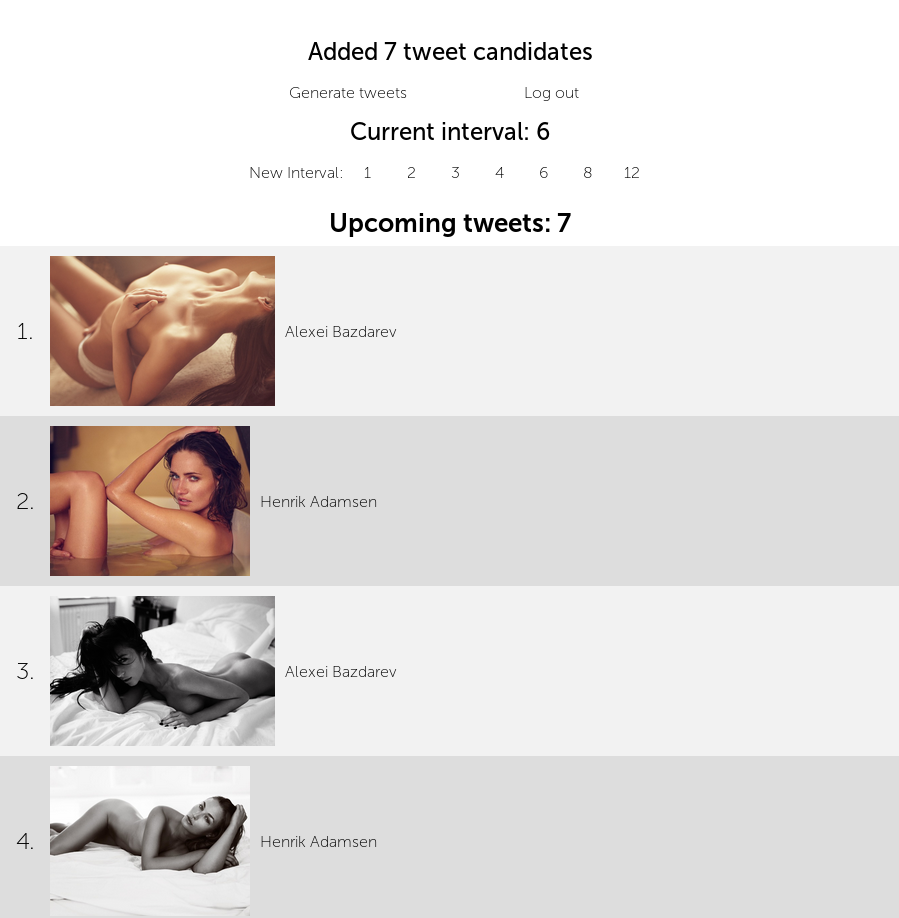
We add a basic page which allows the user to see upcoming tweets and last tweet. Also via this page the user can set the scheduler interval and generate new tweets from directories. All we need now is a login page, which is also pretty simple. In alpha version there is a hardcoded hashed password. So if you want to change it, you need to edit code. Add a little bit of CSS and voila:
For hosting we decided to use the smallest available package on DigitalOcean for 5$/month. It is cheap and pretty simple to use. Ideal for our purposes.
Well, and we are done. In the next step, we need to develop a way, to repair the main disadvantage of this solution: copying pictures to host via scp.
Source codes can be found here.
PS: the twitter page is @beautyonpics, but it is NOT SAFE FOR WORK (contains nude art).
PS: the twitter page is @beautyonpics, but it is NOT SAFE FOR WORK (contains nude art).